[블로그, HTML] 3. 티스토리에 구글 맵 첨부하는 방법(스트리트 뷰 보는 법, 첨부하는 법)

2D의 시대는 가고, 3D의 시대가 왔습니다. 증강현실을 이용해 길 안내를 하는 안경까지 나오고 있습니다. 단순한 평면지도로는 얻을 수 없는 정보를 스트리트 뷰로는 얻을 수 있습니다. 해외 평면지도뿐만 아니라 해외 360 º 지도까지 첨부한다면 게시글이 더 멋져질 겁니다!
이번 편에는 스트리트 뷰를 보는 방법과 스트리트 뷰 첨부하는 법을 알아보도록 하겠습니다.
시작합니다.
1. 모바일에서 보는 법.

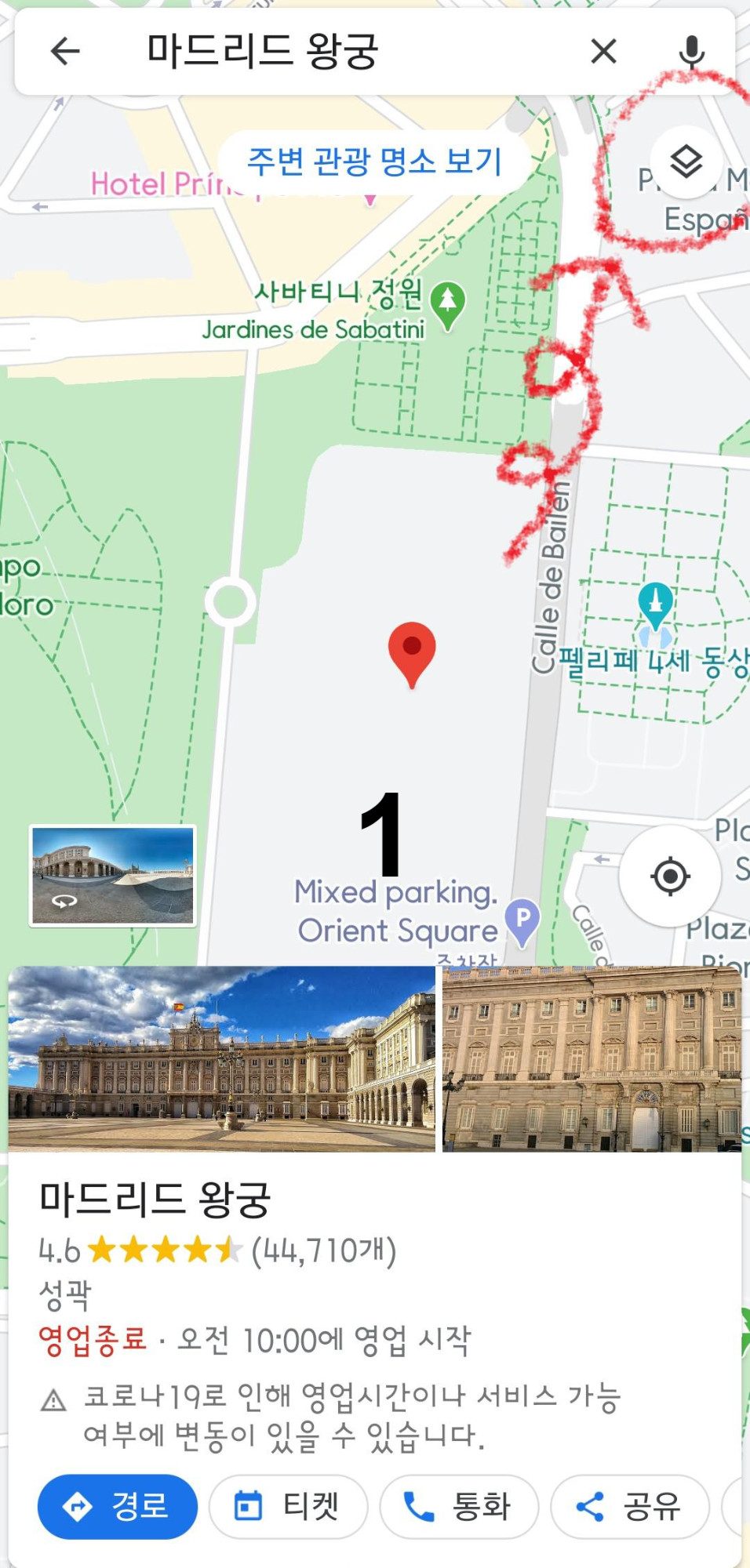
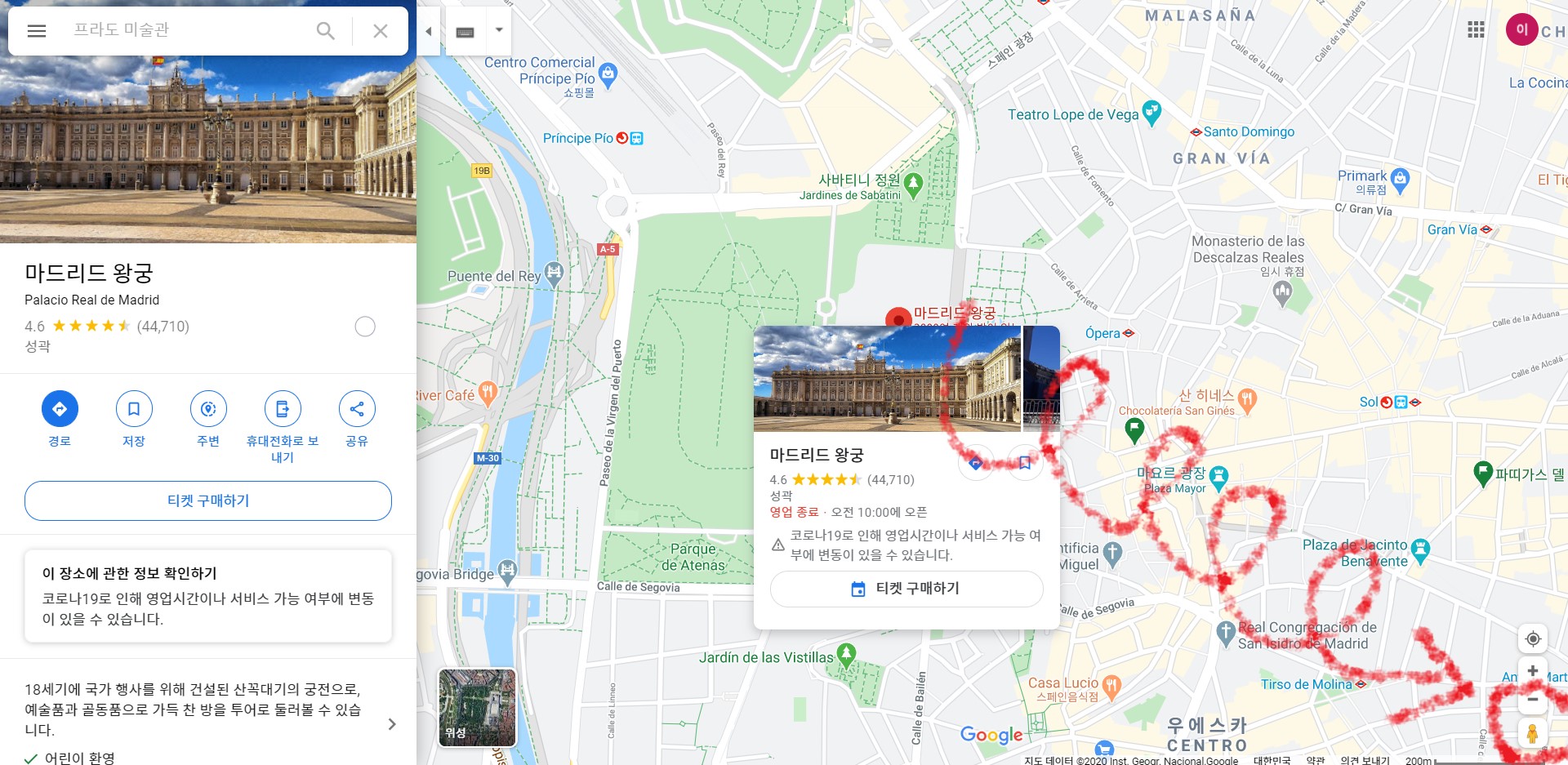
먼저 스마트폰에서 구글 지도를 실행시킵니다. 앱 이름은 '지도'에 앱 아이콘은 핀포인트 모양입니다. 그리고 상단 바에서 원하는 장소를 검색합니다. 저는 멋진 마드리드 왕궁을 검색했습니다.


빨간색 색연필 주목!
1. 우측 상단 마름모 버튼 클릭
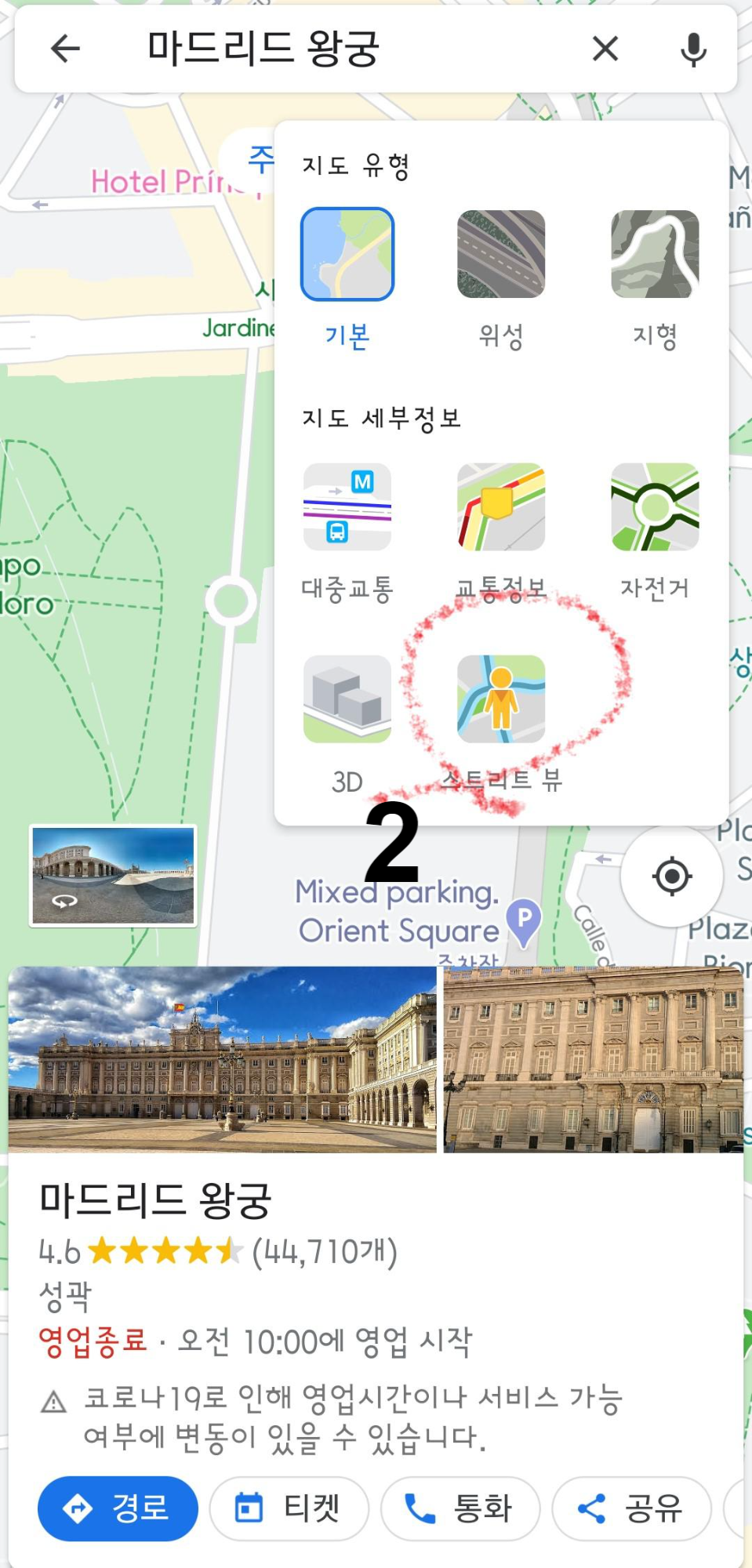
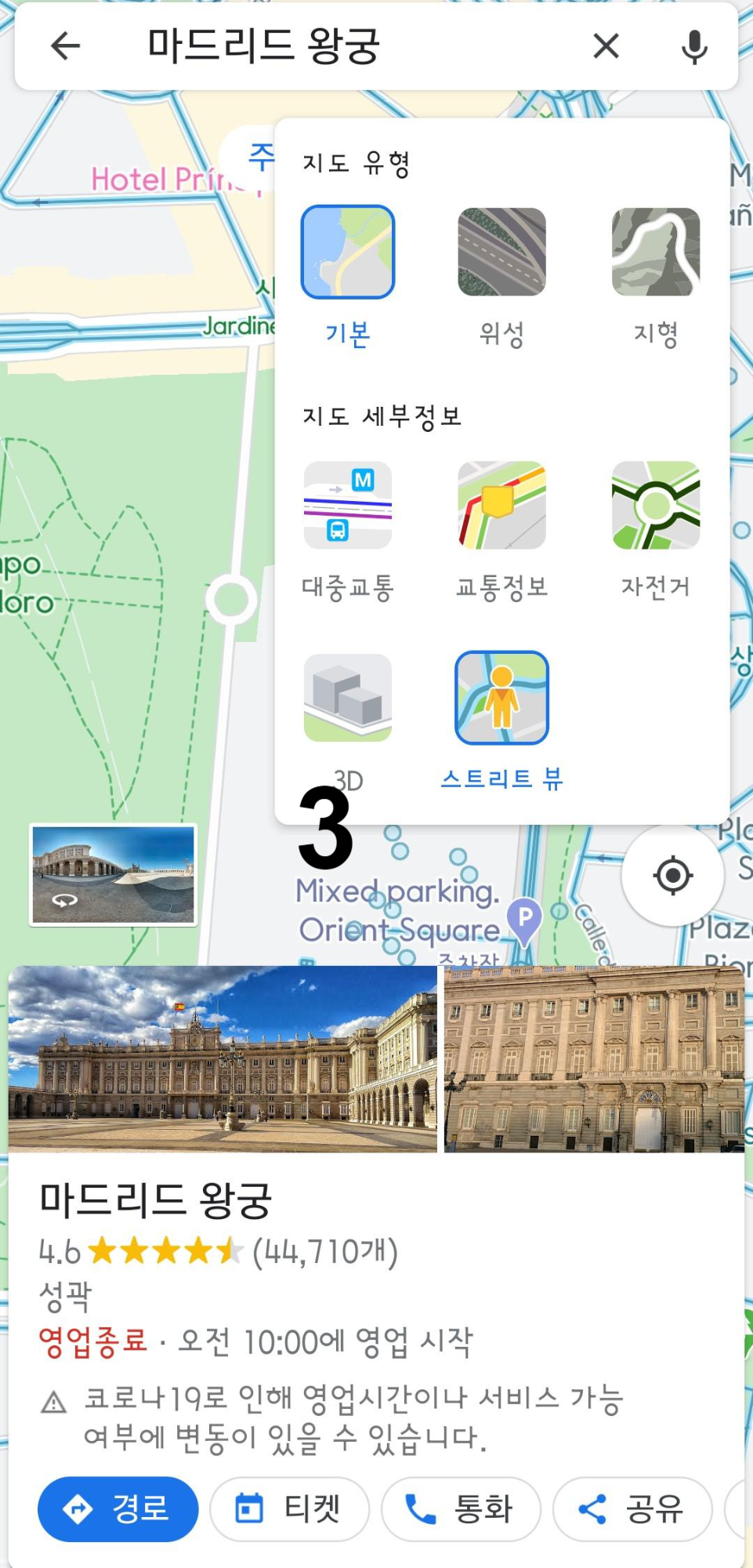
2. 스트리트 뷰 버튼 클릭


스트리트 뷰 버튼을 클릭하는 순간, 지도에 파란색 선과 파란색 원이 무수히 생깁니다. 파란색 선은 구글에서 제작-제공하는 스트리트 뷰입니다. 파란색 원은 유저가 업로드한 360 º 사진입니다. 원하는 지점의 파란색 선을 터치하세요! 그럼 그 지점의 구글 스트리트 뷰를 보여줍니다! 터치로 길을 걷는 것처럼 마드리드의 모습을 감상할 수 있습니다.
p.s 구글 지도 앱에서는 파란색 원은 클릭이 불가능합니다. 구글 스트리트 뷰 앱을 설치해야만 볼 수 있습니다.
2. PC에서 보는 법.
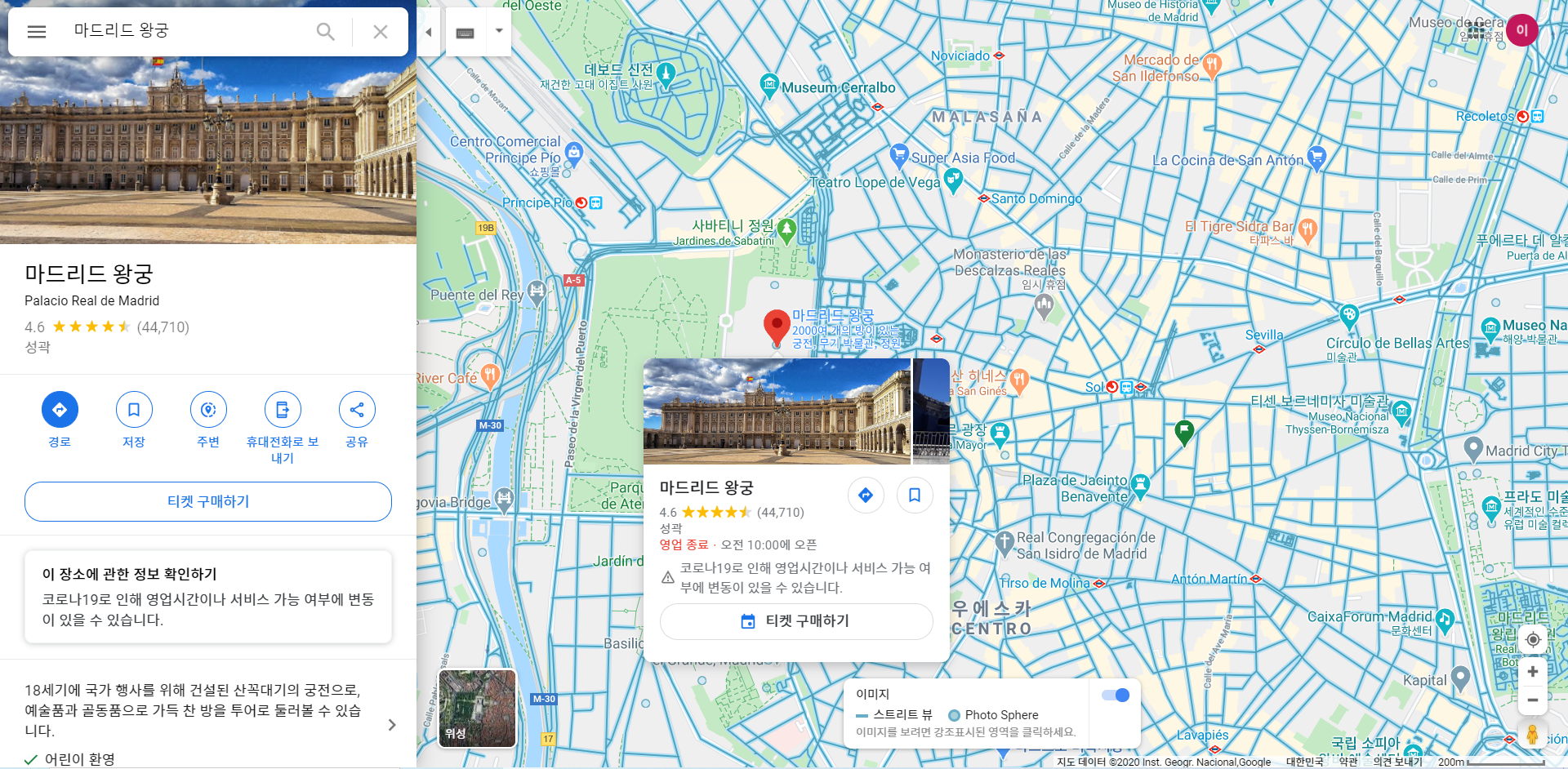
PC에서 보는 법은 훨씬 쉽습니다! 구글 맵에서 원하는 장소를 검색합니다. 장소는 이번에도 역시 마드리드 왕궁입니다.

빨간색 색연필 주목!
우측 하단 노란색 사람 모양을 클릭하면 끝! 클릭하자마자 스트리트 뷰가 활성화됩니다.

원하는 위치를 마우스로 클릭하시면 스트리트 뷰가 나타납니다. 모바일과는 다르게 유저 참여 360 º 사진(파란색 원)도 클릭하면 볼 수 있습니다. 또한 노란색 사람을 드래그해서 원하는 지점에 드롭할 수도 있습니다.
3. 티스토리에 스트리트뷰 첨부하기
가장 먼저 원하는 위치와 장소에서 스트리트 뷰를 엽니다. 그리고 원하는 구도를 잡습니다. 현재 보고 있는 구도 그대로 첨부되기 때문입니다. 단, 이 자료는 PC 버전 스트리트 뷰만 다루고 있습니다.
0. 스트리트 뷰 열고 구도 잡기!

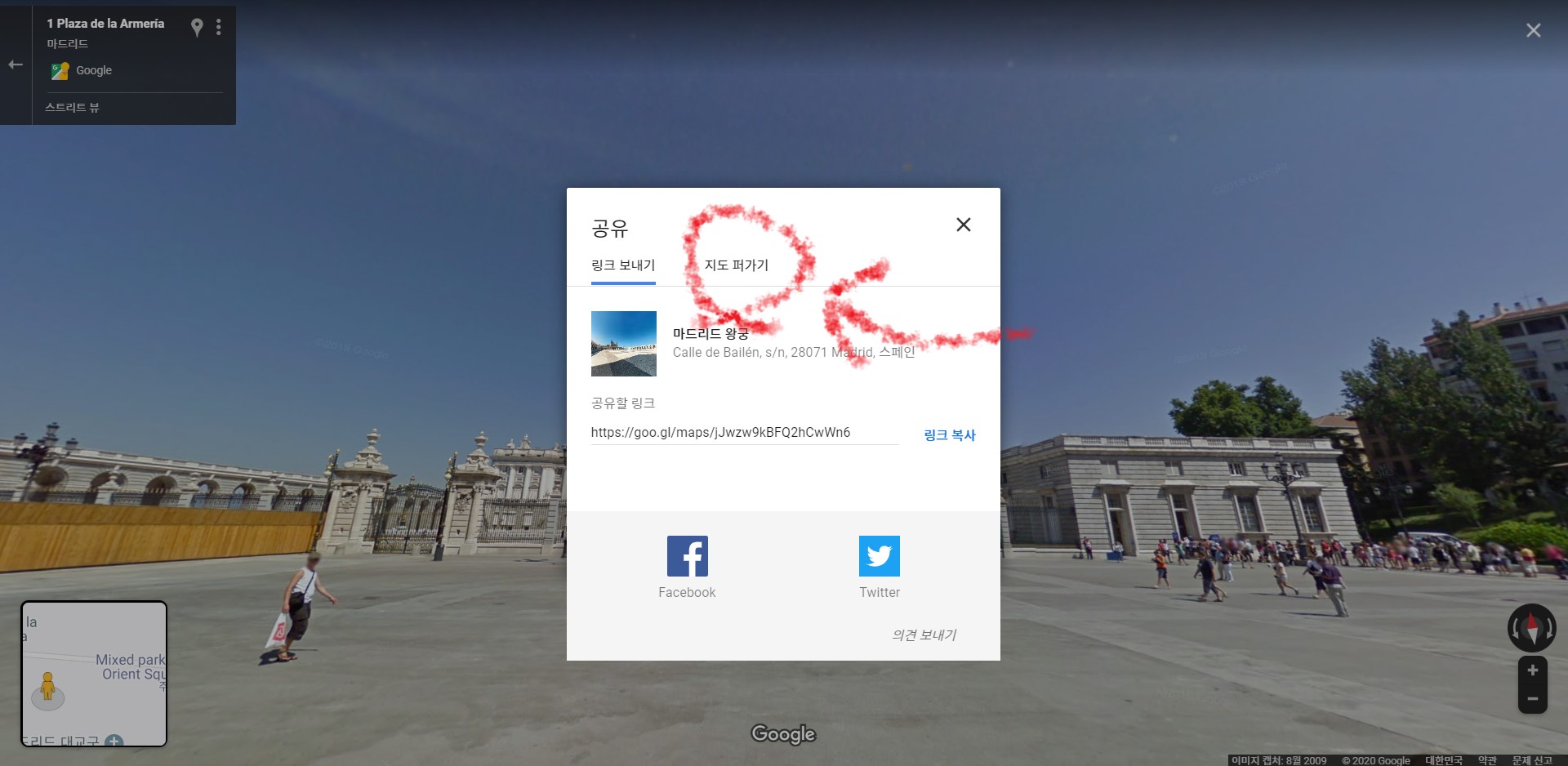
1. 좌측 상단 점 3개를 클릭!

2. 이미지 공유 또는 삽입을 클릭!

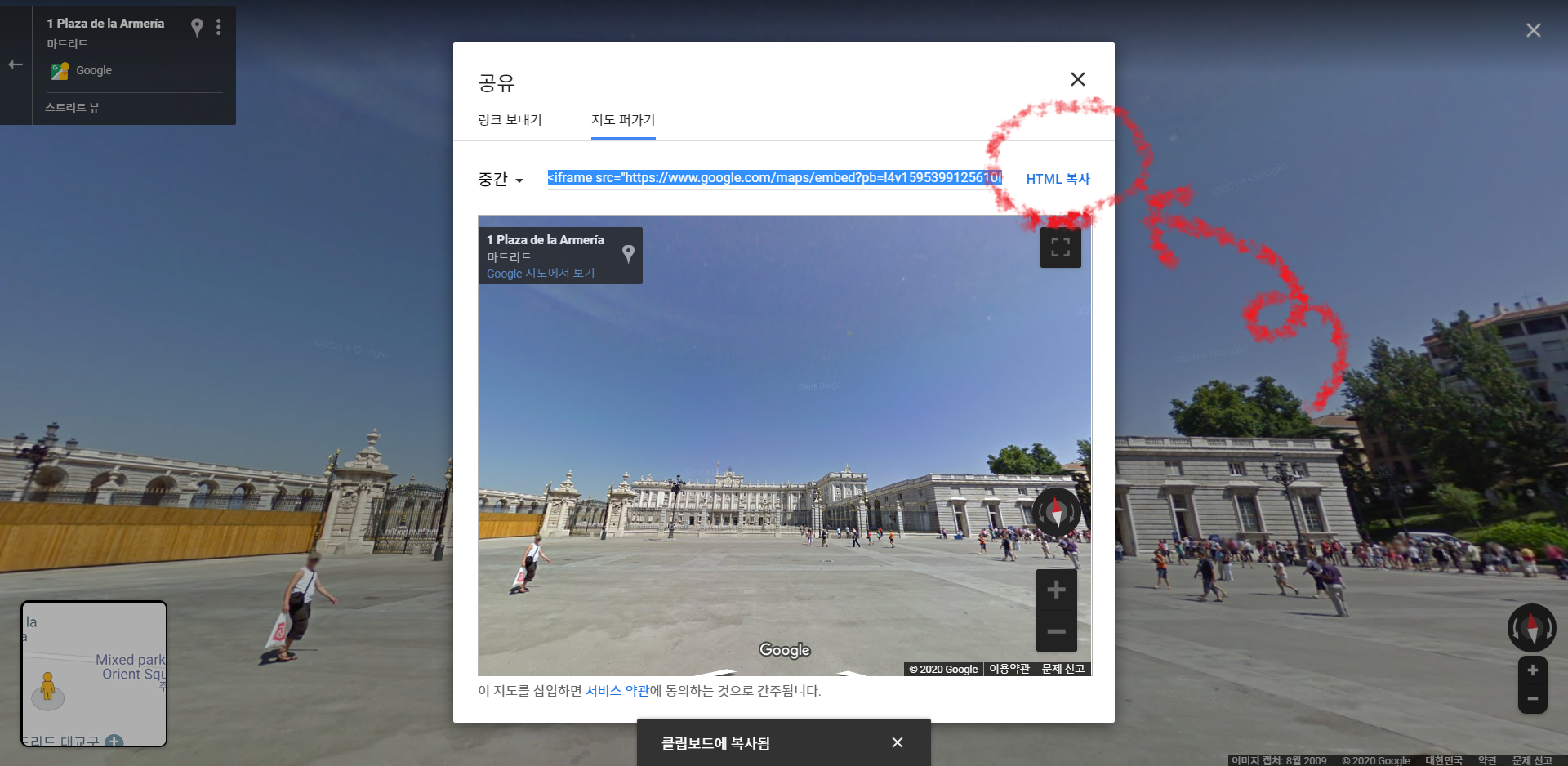
3. 지도 퍼가기 클릭!

4. HTML 복사 클릭!

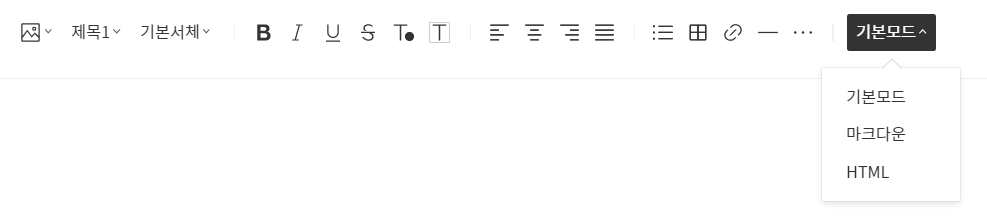
5. 티스토리 HTML 모드로 변경!

6. 빈 공간에 붙여넣기(Ctrl + V)!


7줄 요약
0. 구도 잡기
1. 점 3개 누르기
2. 이미지 공유 또는 삽입 누르기
3. 지도 퍼가기 누르기
4. HTML 복사 누르기
5. 티스토리 HTML 모드 바꾸기
6. 빈 공간에 붙여넣기
짜잔! 스트리트 뷰를 첨부했습니다! 포스팅 전편인 구글 맵 첨부하기를 보셨다면 과정이 거의 같은 것을 알 수 있습니다. 구글 맵과 마찬가지로 스트리트 뷰도 크기 조절 및 모바일 최적화는 이번 포스팅 2편을 참고해 주세요! 저는 너비 100%에 가운데정렬을 적용했습니다.
티스토리에 구글맵 첨부하는 방법 - 2 (크기 조절, 모바일 최적화, 가운데 정렬, 시작화면 바꾸기)
[블로그, HTML] 티스토리에 구글 맵 첨부하는 방법 - 2 (크기 조절, 모바일 최적화, 가운데정렬, 시��
지난 시간엔 티스토리에 구글맵을 넣는 방법에 대해 알아봤습니다. [블로그, HTML] 티스토리에 구글 맵 첨부하는 방법 - 1 (기본 첨부편) [블로그, HTML] 티스토리에 구글 맵 첨부하는 방법 - 1 (기본 �
kosimpler.tistory.com
여행기 포스팅을 작성하다 보면 해외 지도를 꼭 첨부하고 싶을 때가 있었습니다. 그래서 공부한 내용들을 미약하게 적어봤습니다. 구글맵-스트리트뷰 첨부하기 포스팅을 이만 마칩니다.
감사합니다.
'기타' 카테고리의 다른 글
| [블로그, HTML] 2. 티스토리에 구글 맵 첨부하기(크기 조절, 모바일 최적화, 가운데정렬, 지도 모습 바꾸기) (5) | 2020.07.24 |
|---|---|
| [블로그, HTML] 1. 티스토리에 구글 맵 첨부하는 방법(기본 첨부편) (23) | 2020.07.23 |