[블로그, HTML] 2. 티스토리에 구글 맵 첨부하기(크기 조절, 모바일 최적화, 가운데정렬, 지도 모습 바꾸기)

지난 시간엔 티스토리에 구글맵을 넣는 방법에 대해 알아봤습니다.
[블로그, HTML] 티스토리에 구글 맵 첨부하는 방법 - 1 (기본 첨부편)
[블로그, HTML] 티스토리에 구글 맵 첨부하는 방법 - 1 (기본 첨부편)
해외여행 여행기를 쓰다 보면, 특정 장소의 위치를 보여드리고 싶을 때가 많습니다. 네이버 블로그 에서는 구글맵과 연동되는 도구를 제공합니다. 티스토리에서는 다음맵을 통한 국내 지도만
kosimpler.tistory.com
하지만, 크기가 작거나 왼쪽 정렬이 되는 등 문제가 많았는데요.
그 문제를 해결할 방법, 여러 가지 팁 등 총 5가지에 대해서 알아볼 예정입니다.
1. 티스토리 구글맵 크기 조절
2. 티스토리 구글맵 모바일 최적화
3. 티스토리 구글맵 가운데정렬
4. 티스토리 구글맵 엔터 문제 해결
5. 티스토리 구글맵 첫 화면 맵 바꾸기
시작합니다.
1. 크기 조절하는 방법
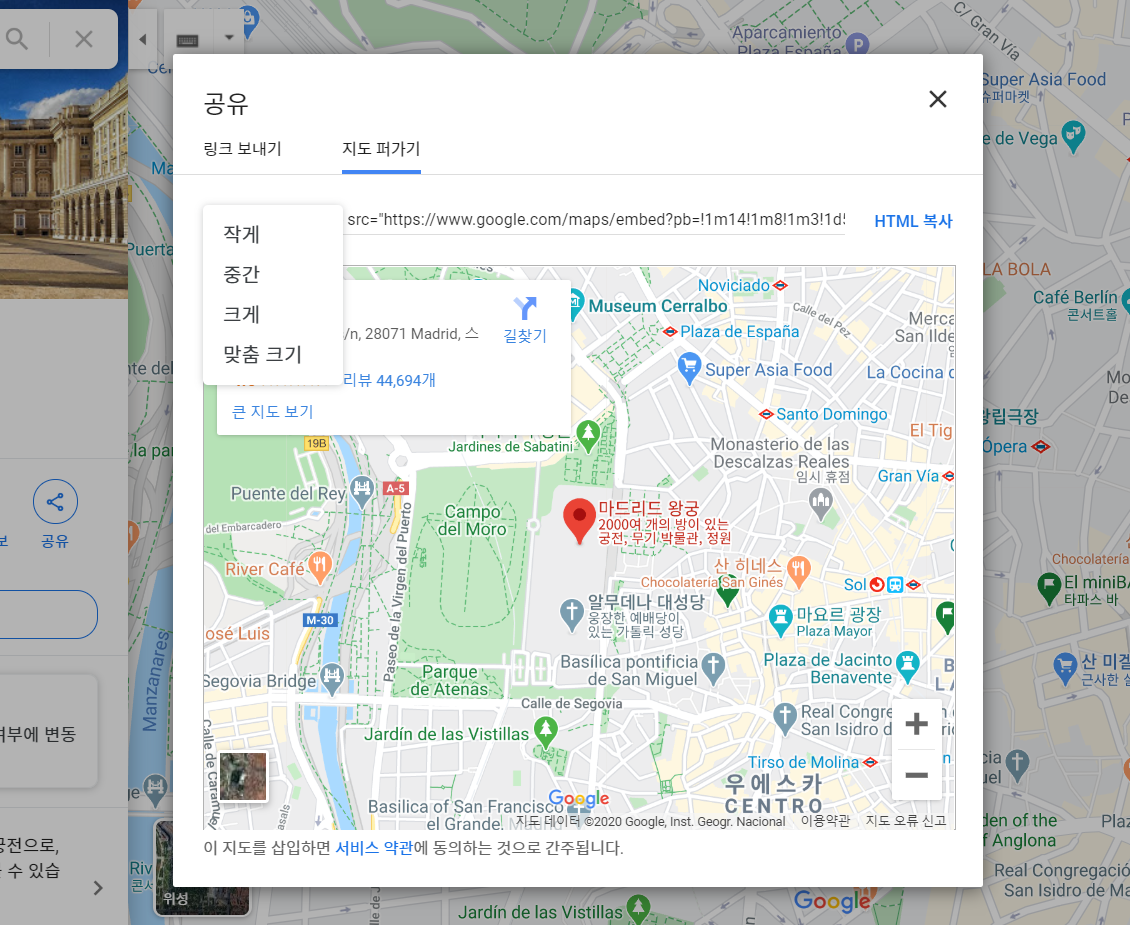
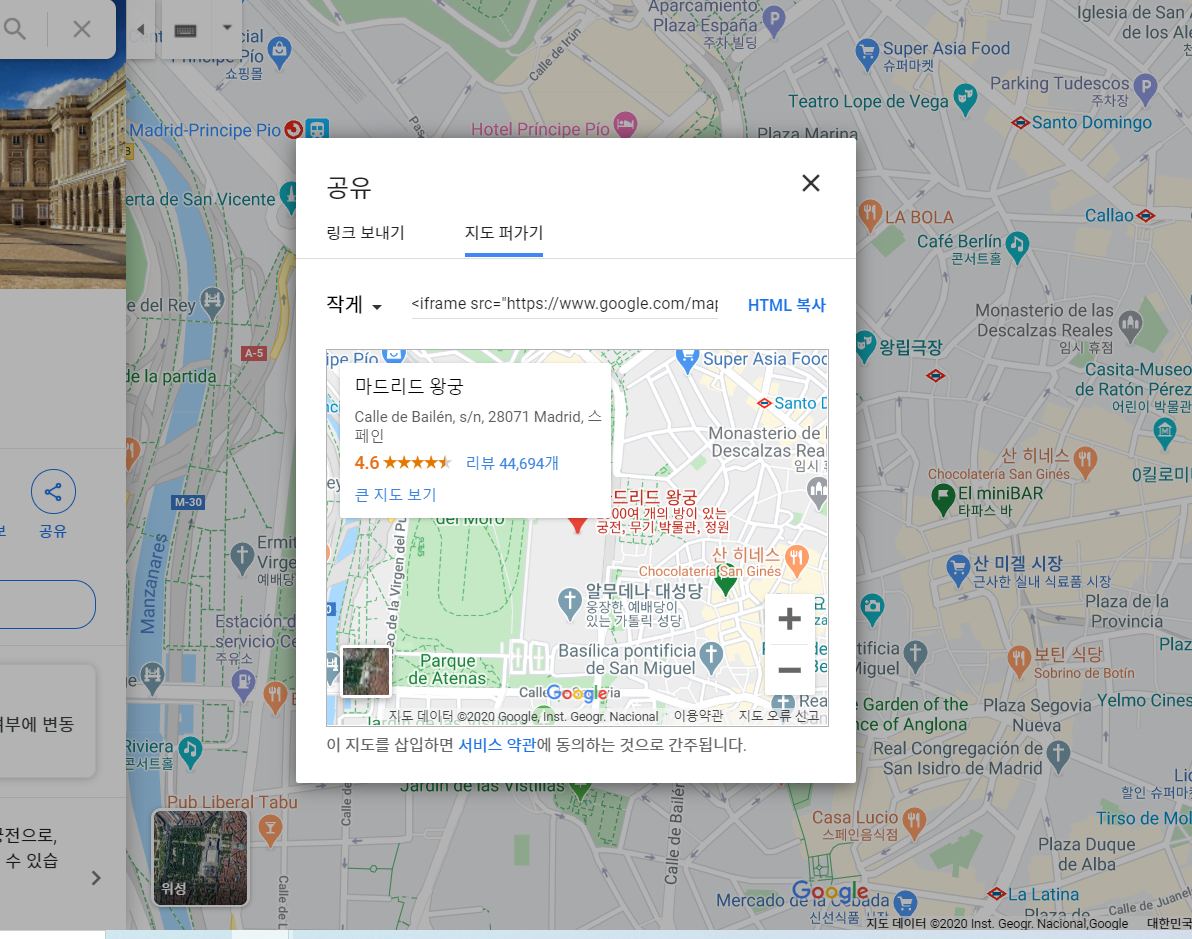
- 구글맵 공유창에서 설정하기.


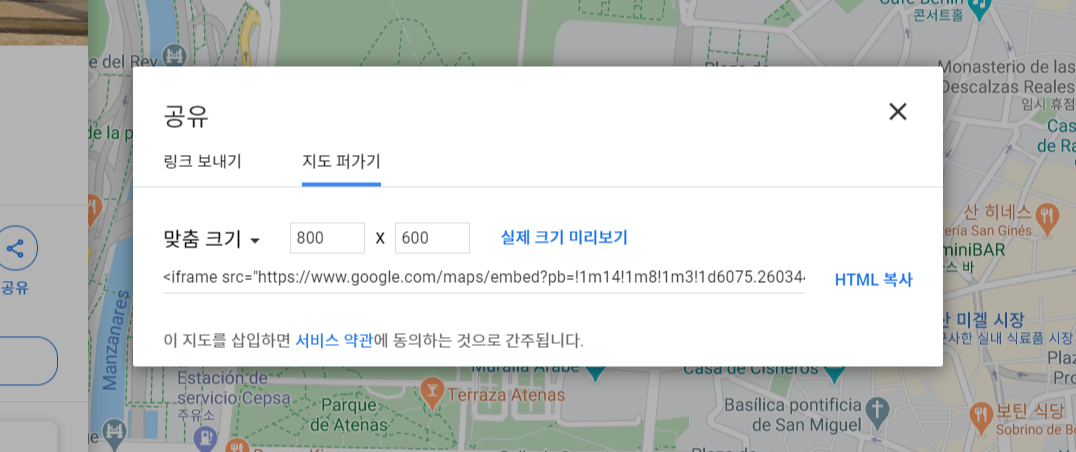
기본은 중간 크기입니다. HTML 코드 옆 '중간'을 클릭하면 조절 창이 나옵니다. 작게 복사하거나 크게 복사하거나를 선택할 수 있습니다. 원하는 크기를 직접 조절할 수 있는 맞춤 크기를 선택할 수도 있습니다.

티스토리 너비의 최대치는 860입니다. 맞춤으로 설정한다면 860으로 맞추세요. 화면 좌우로 꽉 채워집니다. 원하는 크기를 설정한 뒤 HTML 복사 버튼을 누르면 끝!
- 티스토리 HTML 모드에서 설정하기.

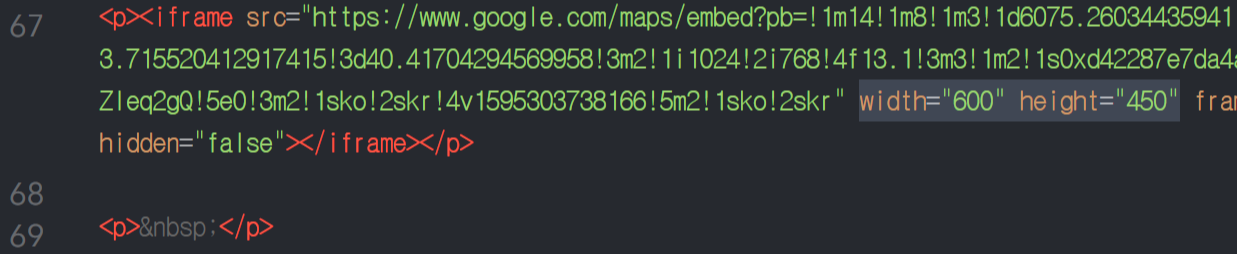
어떤 크기던지 우선 HTML 코드를 복사하시면, 위처럼 높이와 너비(음영 처리된 부분)가 보이실 겁니다.
width="600" height="450"
각각 너비 600, 높이 450이란 뜻입니다. 구글맵에서 중간 크기로 가져오면 600,450 사이즈가 됩니다. 원하는 크기로 숫자만 변경하시면 됩니다! 티스토리 너비 최대치는 뭐라고요?
>>>>8 6 0<<<<
2. 모바일 최적화 100%

사실 860 너비를 강조하긴 했지만, 저는 다른 방법을 주로 씁니다. 바로 100% 입력하기. 모바일 티스토리의 최대치는 860이 아닙니다. 사진이나 구글맵을 모바일로 보면 자동으로 조절되어 출력되죠.
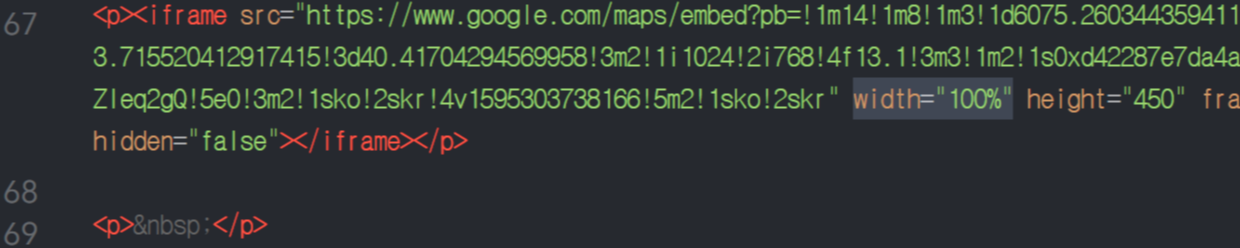
width="100%"
모바일이든 PC든 좌우가 든든하게 채워집니다. 이렇게 꽉 채우면 가운데 정렬이 필요가 없습니다.
height를 100%로 하면 어떻게 되냐고요? 한 번 해보세요, ㅎㅅㅎ/
3. 가운데정렬


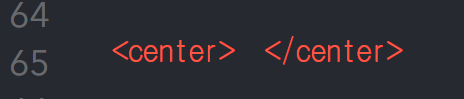
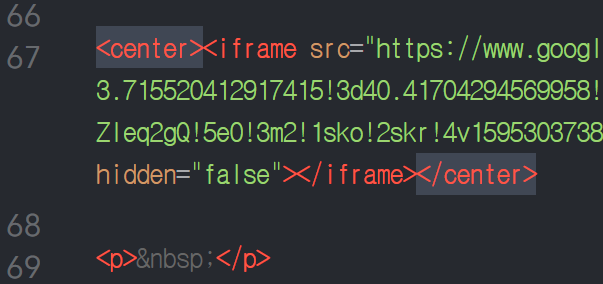
엄청 쉽습니다! 붙여넣기한 구글맵 HTML 양 끝에 <center>와 </center> 를 넣어주면 끝입니다.
<center> 구글맵 HTML 코드 </center>
만약 문장 끝에서 슬러시(/)를 빼먹고 center만 입력하면 이후 모든 글이 가운데 정렬되니 주의하세요!
4. 엔터 문제 해결방법
이렇게 작업을 끝내면, 구글맵 위아래로 커서가 발생하지 않을 때가 있습니다. 즉, 엔터를 눌러도 칸이 벌어지지 않아요. 이는 HTML에서 구글맵을 붙여 넣는 과정에서 공백이 사라져서 그렇습니다.

그래서 구글맵 HTML 위아래에 <p> </p> 를 넣어줍시다. 의미는 그냥 공백, 기본 모드에서 엔터를 누르면 HTML에선 저 코드가 생성됩니다.
<p> </p>
외우실 필요가 없어요. 내용을 작성하면서 엔터를 한 번이라도 눌렀다면, 저 코드가 무수히 많이 보일 겁니다. 그럼 그걸 Ctrl + C, Ctrl + V 하시면 끝!
5. 지도 모습 변경하기
줌 아웃, 거리 지도
줌 인, 위성 지도
똑같은 마드리드 왕궁인데 엄청난 차이가 있습니다. 위쪽 사진은 넓은 지형도지만, 아래쪽 사진은 좁은 위성도입니다. 블로그 방문자가 직접 변경할 수 있지만, 바로 접하는 첫 화면이 더 멋지면 좋겠죠?
구글맵 퍼가기는 사용자가 보고 있는 현재 화면을 그대로 가져옵니다.
즉, 원하는 구도와 원하는 지도 형식으로 구글맵을 변경한 뒤, 지도 퍼가기를 누르면 끝!
제3편에서는, 스트리트 뷰를 첨부하는 법을 알아보겠습니다!
마드리드 왕궁 앞마당, 구글 스트리트뷰
[블로그, HTML] 티스토리에 구글 맵 첨부하는 방법 - 3 (스트리트 뷰 보는 법, 첨부하는 법)
[블로그, HTML] 티스토리에 구글 맵 첨부하는 방법 - 3 (스트리트 뷰 보는 법, 첨부하는 법)
2D의 시대는 가고, 3D의 시대가 왔습니다. 증강현실을 이용해 길 안내를 하는 안경까지 나오고 있습니다. 단순한 평면지도로는 얻을 수 없는 정보를 스트리트 뷰로는 얻을 수 있습니다. 해외 평면
kosimpler.tistory.com
'기타' 카테고리의 다른 글
| [블로그, HTML] 3. 티스토리에 구글 맵 첨부하는 방법(스트리트 뷰 보는 법, 첨부하는 법) (6) | 2020.07.25 |
|---|---|
| [블로그, HTML] 1. 티스토리에 구글 맵 첨부하는 방법(기본 첨부편) (23) | 2020.07.23 |